Teachers and Examiners (CBSESkillEduction) collaborated to create the Website Development using HTML and CSS Class 12 Notes. All the important Information are taken from the NCERT Textbook Web Application (803) class 11.
Website Development using HTML and CSS Class 12 Notes
What is Website?
A website is a collection of web pages which contains the information about the particular organization or institution or any product. It contains the related content that is identified by a common domain name and published on any one web server.
Types of Websites: Static and dynamic website
Static Website – These websites don’t allow for user interaction and are just meant to provide the same content to all visitors. The website owner is able to make modifications if necessary. Editing the text, images, and other content is a manual procedure that may need for some simple website design knowledge and software.
Dynamic Website – A website may show the status of an ongoing conversation between users, keep tabs on a developing issue, or deliver information that is somehow tailored to each user’s needs. A few examples of dynamic websites include news channel websites and shopping websites with a large selection of products that allow users to enter search terms like “Beatles” in the search bar.
Basics about Html
What is an Html File?
The code that is utilised to organise a web page’s information is known as HTML (HyperText Markup Language). Using paragraphs, a list of bulleted points, graphics, and data tables, for instance, are some examples of how content might be organised.
- HTML stands for Hyper Text Markup Language
- An HTML file is a text file containing small markup tags
- The markup tags tell the Web browser how to display the page
- An HTML file must have an htm or html file extension
Syntax –
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
This is my first homepage. <b>This text is bold</b>
</body>
</html>Basic HTML Tags
| Tag | Description |
|---|---|
| <html> – – </html> | Defines an HTML Documents |
| <body> – – </body> | Define an document’s body |
| <h1> to <h6> | Define header from H1 to H6 |
| <p> | Define a peragraph |
| <br> | Insert a single line break |
| <hr> | Define Horizontal rulers |
| <!– write comment –> | Define a comment |
Headings
Headings are defined with the <h1> to <h6> tags. <h1> defines the largest heading while <h6> defines the smallest.
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6> This is a heading</h6>This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
Paragraphs
Paragraphs are defined with the tag. Think of a paragraph as a block of text. You can use the align attribute with a paragraph tag as well.
<p align=“left”>This is a paragraph</p>
<p align=“center”>this is another paragraph</p>This is a paragraph
this is another paragraph
Line Breaks
The <br> tag is used when you want to start a new line, but don’t want to start a new paragraph. The <br> tag forces a line break wherever you place it. It is similar to single spacing in a document.
<p>This<br>is a par<br>graph with line breaks</p>This
is a par
graph with line breaks
Horizontal Rule
The <hr> element is used for horizontal rules that act as dividers between sections. The horizontal rule does not have a closing tag. It takes attributes such as align and width.
<hr width="100%" align="center">Comments in HTML
A comment can be added to HTML source code using the comment tag. The browser will disregard anything inside the brackets, thus a comment can be placed anywhere in the document. Use comments to make notes to yourself or to provide advice to someone who is perusing your source code.
<p> This html comment would <!-- This is a comment --> be displayed like this</p>This html comment would be displayed like this
Other HTML Tags
There are logical styles that describe what the text should be and physical styles which actually provide physical formatting. It is recommended to use the logical tags and use style sheets to style the text in those tags.
Logical Tag
<abbr> Defines an abbreviation</abbr>
<acronym> Defines an acronym </acronym>
<address> Define an address element </address>
<cite> Define citation </cite>
<code> Defines computer code text </code>
<blockquote> Defines a long quotation </blockquote>
<del> Defines text </del>Defines an abbreviation
Defines an acronym Define an address element
Define citationDefines computer code text
Defines a long quotation
Defines text
Physical Tag
<b> Defines bold text </b>
<big> Define big text </big>
<i> Defines Italic text </i>
<small> Define small text </small>
Define <sup>superscript</sup> text
Define <sub>subscript</sub> text
<tt> Defines teletype text </tt>
<u> Defines underline </u>Defines bold text
Define big text
Defines Italic text
Define small text
Define superscript text
Define subscript text
Defines teletype text
Defines underline
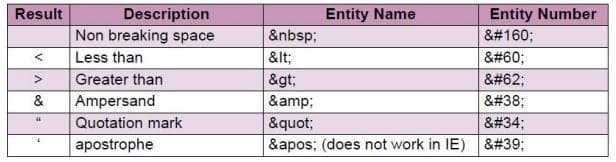
HTML Character Entities
Some characters have a special meaning in HTML, like the less than sign (<) that defines the start of an HTML tag. If we want the browser to actually display these characters we must insert character entities in place of the actual characters themselves.
The Most Common Character Entities –

HTML Background
The <body> tag has two attributes where you can specify backgrounds. The background can be a color or an image.
<body bgcolor=“#000000”>
<body bgcolor=“rgb(0,0,0)”>
<body bgcolor=“black”> HTML Background
The background attribute can also specify a background-image for an HTML page.
<body background=“clouds.gif”> HTML Links
Webpages in a website can be linked with each other with the help of tags. HTML uses the <a> anchor tag to create a link to another document or web page.
There are two types of linking in HTML- Internal and External.
Internal Link –
A webpage is linked within the same web page. It is done by using an absolute path or relative path of a link. The internal link name is followed by the hash sign(#).
<a name= “#Text” ></a>
<a hreaf=”#Text”></a>
External Link –
An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc.
<a href=“url”>Text to be displayed</a> Email Links –
To create an email link, you will use mailto: plus your email address.
<a href=“mailto:helpdesk@austincc.edu”>Email Help Desk</a>HTML Images
The <img> tag is an empty tag, which means that it contains attributes only and it has no closing tag. To display an image on a page, you need to use the src attribute.
<img src=“graphics/chef.gif” width=“130” height=“101” alt=“Smiling Happy Chef”>HTML Tables
Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag),and each row is divided into data cells (with the <td> tag).
<table>
<tr>
<td>row 1, cell 1</td>
<td>row 2, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
<tr>
</table>| row 1, cell 1 | row 2, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Inserting Audio and Video
There are various tag, which help us in enhancing the appearance of a web page. Using <audio> and <video> tags, you will be able to incorporate Multimedia in your webpage and can make your webpage more alive.
Inserting Audio
<Audio controls src= “ filename ” ></Audio> Inserting Video
<video controls src = “ filename “ width = height= autoplay></video>HTML Frames
Frames allows multiple HTML documents to be displayed as independent Windows within one browser window. It divides into multiple Windows in which each window displays the separate HTML page or web page.
<iframe src= “ “ height=200 width = 200 style= “ border- width: ;border- style: , Border- color: “></iframe>HTML Forms
It is a container element started by <FORM>tag and ended by</FORM>tag. It is used to create a form on a web page.
<FORM NAME="FormName" ACTION = "URL" METHOD = "method"> Attributes of FORM element
Text Field
<input type="text">
Password
<input type="password">Radio
<input type="radio">What is CSS?
Cascading Style Sheets, or CSS, is a tool that specifies how a website should appear on a browser and is used to provide style to web pages. Unlike HTML or JavaScript, CSS is distinct in that it doesn’t produce any new elements. It is actually a language for styling HTML elements.
Advantages of CSS
- CSS saves time
- Pages load faster
- Easy maintenance
- Multiple Device Compatibility
- Global web standards
CSS Example –
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS</title>
</head>
<body>
<p style=“color:green;font-size:24px;”>Hello, World!</p>
</body>
</html>
You can use CSS in three ways in your HTML document:
External Style Sheet – Define style sheet rules in a separate .css file and then include that file in your HTML document using HTML <link> tag.
Internal Style Sheet – Define style sheet rules in header section of the HTML document using <style> tag.
Inline Style Sheet – Define style sheet rules directly along with the HTML elements using style attribute. Let’s see all the three cases one by one with the help of suitable examples.
External Style Sheet
If you need to use your style sheet to various pages, then it’s always recommended to define a common style sheet in a separate file. A cascading style sheet file will have extension as css and it will be included in HTML files using <link> tag.
Example –
.red{
color: red;
}
.thick{
font-size:20px;
}
.green{
color:green;
}
<!DOCTYPE html>
<html>
<head>
<title>HTML External
CSS</title>
<link rel=“stylesheet” type=“text/css”href=“/html/stml/style.css”>
/head>
<body>
<p class=“red”>This is red</p>
<p class=“thick”>This is
thick</p>
<p class=“green”>This is
green<p>
<p class=“thick green”>This is
thick and green</p>
</body>
</html>Internal Style Sheet
If you want to apply Style Sheet rules to a single document only then you can include those rules in header section of the HTML document using <style> tag.
Example –
<!DOCTYPE html>
<html>
<head>
<title>HTML Internal CSS</title>
<style type=“text/css”>
.red{
color: red;
}
.thick{
font-size:20px;
}
.green{
color:green;
}
</style>
</head>
<body>
<p class=“red”>This is red</p>
<p class=“thick”>This is thick</p>
<p class=“green”>This is green</p>
<p class=“thick green”>This is thick and green</p>
</body>
</html>Inline Style Sheet
You can apply style sheet rules directly to any HTML element using style attribute of the relevant tag. This should be done only when you are interested to make a particular change in any HTML element only.
Example –
<!DOCTYPE html>
<html>
<head>
<title>HTML Inline CSS</title>
</head>
<body>
<p style=“color:red;”>This is red</p>
<p style=“font-size:20px;”>This is thick</p>
<p style=“color:green;”>This is green</p>
<p style=“color:green;font-size:20px;”>This is thick and green</p>
</body>
</html>CSS Selectors
It is a set of phrases and patterns that instruct the browser which HTML elements to pick in order to apply the CSS property values contained in the rule to them.
The Type Selectors
The Universal Selectors
Rather than selecting elements of a specific type, the universal selector quite simply matches the name of any element type :
{
color: #000000;
}
The Descendant Selectors
The descendant selector is a method for choosing elements that, in the website’s tree structure, are someplace below other elements.
ul em {
color: #000000;
}
The Class Selectors
You can define style rules based on the class attribute of the elements. All the elements having that class will be formatted according to the defined rule.
.black {
color: #000000;
}
h1.black {
color: #000000;}
The ID Selectors
You can define style rules based on the id attribute of the elements. All the elements having that id will be formatted according to the defined rule.
black {
color: #000000;
}
The Child Selectors
You have seen descendant selectors. There is one more type of selectors which is very similar to descendants but have different functionality. Consider the following example –
body > p {
color: #000000;
}
The Attribute Selectors
You can also apply styles to HTML elements with particular attributes. The style rule below will match all input elements that has a type attribute with a value of text –
input[type=“text”]{
color: #000000;
}
Multiple Style Rules
You can define
these rules to combine multiple properties and corresponding values into a single block as defined in the following example:
h1 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
Grouping Selectors
You can apply a style to many selectors if you like. Just separate the selectors with a comma as given in the following example:
h1, h2, h3 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
CSS Rules Overriding
Overriding in CSS means that you are providing any style property to an element for which you have already provided a style.
a. Any inline style sheet takes highest priority. So, it will override any rule defined in <style>...</style> tags or rules defined in any external style sheet file.
b. Any rule defined in <style>...</style> tags will override rules defined in any external style sheet file.
c. Any rule defined in external style sheet file takes lowest priority and rules defined in this file will be applied only when above two rules are not applicable.
CSS Comments
You simply put your comments inside /*this is a comment in style sheet*/.
/* This is an external style sheet file */
Set the background image
<table style=“background-image:url(/images/pattern1.gif);”>
<tr><td>
This table has background image set.
</td></tr>
</table><table style=“background-image:url(/images/pattern1.gif); background-position:100px;”>
<tr><td>
Background image positioned 100 pixels away from the left.
</td></tr>
</table>Set the background attachment
<p style=“background-image:url(/images/pattern1.gif); background-attachment:scroll;”>
This parapgraph has scrolling background image.
</p>Setting Fonts using CSS
This will teach you how to set fonts of a content available in an HTML element. You can set following font properties of an element:
- The font-family property is used to change the face of a font.
- The font-style property is used to make a font italic or oblique.
- The font-variant property is used to create a small-caps effect.
- The font-weight property is used to increase or decrease how bold or light a font appears.
- The font-size property is used to increase or decrease the size of a font.
- The font property is used as shorthand to specify a number of other font properties.
Set the font family
<p style=“font-family:georgia,garamond,serif;”>
This text is rendered in either georgia, garamond, or the default
serif font depending on which font you have at your system.
</p>
Set the font style
<p style=“font-style:italic;”>
This text will be rendered in italic style
</p>Set the font variant
<p style=“font-variant:small-caps;”>
This text will be rendered as small caps
</p>Set the font size
<p style=“font-size:20px;”>
This font size is 20 pixels
</p>
<p style=“font-size:small;”>
This font size is small
</p>
<p style=“font-size:large;”>
This font size is large
</p>Manipulating Text using CSS
- The color property is used to set the color of a text.
- The direction property is used to set the text direction.
- The letter-spacing property is used to add or subtract space between the letters that make up a word.
- The word-spacing property is used to add or subtract space between the words of a sentence.
- The text-align property is used to align the text of a document.
- The text-decoration property is used to underline, overline, and strikethrough text.
- The text-transform property is used to capitalize text or convert text to uppercase or lowercase letters.
- The white-space property is used to control the flow and formatting of text.
- The text-shadow property is used to set the text shadow around a text.
Set the Text Color
<p style=“color:red;”>
This text will be written in red.
</p>Set the text direction
<p style=“direction:rtl;”>
This text will be renedered from right to left </p>Set the space between characters
<p style=“letter-spacing:5px;”>
This text is having space between letters.
</p>Set the text alignment
<p style=“text-align:right;”>
This will be right aligned.
</p>
<p style=“text-align:center;”>
This will be center aligned.
</p>
<p style=“text-align:left;”>
This will be left aligned.
</p>CSS – Images
CSS plays a good role to control image display. You can set properties using CSS.
- The border property is used to set the width of an image border.
- The height property is used to set the height of an image.
- The width property is used to set the width of an image.
- The moz-opacity property is used to set the opacity of an image.
<img style=“border:0px;” src=“/images/css.gif” />
<br />
<img style=“border:3px dashed red;” src=“/images/css.gif” />Employability Skills Class 11 Notes
- Unit 1 : Communication Skills – III
- Unit 2 : Self-Management Skills – III
- Unit 3 : Information and Communication Technology Skills – III
- Unit 4 : Entrepreneurial Skills – III
- Unit 5 : Green Skills – III
Employability Skills Class 11 MCQ
- Unit 1 : Communication Skills – III
- Unit 2 : Self-Management Skills – III
- Unit 3 : Information and Communication Technology Skills – III
- Unit 4 : Entrepreneurial Skills – III
- Unit 5 : Green Skills – III
Employability Skills Class 11 Questions and Answers
- Unit 1 : Communication Skills – III
- Unit 2 : Self-Management Skills – III
- Unit 3 : Information and Communication Technology Skills – III
- Unit 4 : Entrepreneurial Skills – III
- Unit 5 : Green Skills – III
Web Application Class 11 Notes
- Networking and Internet Class 11 Notes
- Website Development using HTML and CSS Class 11 Notes
- Multimedia Class 11 Notes
- JavaScript Class 11 Notes
Web Application Class 11 MCQ
- Network and Internet Class 11 MCQ
- Web Designing with HTML and CSS MCQ Questions
- GIMP Class 11 MCQ Questions
- JavaScript Class 11 MCQ
